Early in December, I decided the time had come to give the RISCOSitory website a fresh lick of paint. For reasons that I’ll explain below, I opted to use this blog as a test site. This resulted in sometimes frequent changes to how the site appeared to potential visitors (and it was occasionally not working at all), and at least one person noticed and asked me what I was doing. I replied, and also put up a quick explanation, with a promise to put up a more detailed one once I’d finished.
This is that more detailed explanation.
The site’s appearance is determined by the theme in use
The RISCOSitory website is aimed at RISC OS users, so it is important to me that the site works in the most commonly used browser for the platform – NetSurf. The easiest way to ensure compatibility would be to design and maintain the site in the same way as (for example) the main Soft Rock Software website, which is done by editing raw HTML and CSS in a text editor. However, that would be far from practical on a site like RISCOSitory, which is intended to be a news site with an ever increasing archive of posts.
A site like that is better handled in a content management system (CMS) and the one I selected when I started out was WordPress. For people visiting the a website running in that system, its appearance is determined by the theme that is installed – and there are a great many themes available, provided by third parties.

The number of available themes changes all the time as new ones are uploaded, older ones retired, and so on. That means there is an awful lot of choice, some with only subtle differences (such as variations on the same theme from the same developer) and some with more significant differences.
Ordinarily, the whole process of installing themes isn’t an especially complicated one. You log in to the site’s back end, go to the relevant part of the settings, where you’ll find a section on appearance/themes. From there, you can browse the those that are available.
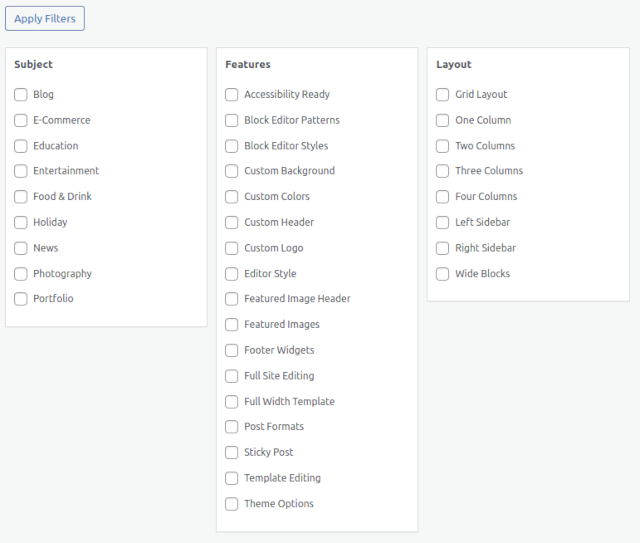
Given the number of available themes, thankfully you can filter them down based on feature requirements or by applying a search term.

The feature filter is far from perfect – it seems to filter on whether themes have any of the features you’ve ticked, rather than filtering out those that don’t have all of the ticked options – ‘or’ rather than ‘and’ – but it’s still helpful.
With the themes filtered down to a smaller number, the next problem is that different developers may offer similar features, but implemented in different ways – and this is where things get interesting.
Why it’s so difficult to find the right one
In the 10+ years since RISCOSitory was first launched there have been many updates to WordPress itself, as well as some of the technologies it relies on. This has presented an ever increasing struggle when it comes to maintaining compatibility with browsers like NetSurf, which doesn’t have the sort of resources thrown into it that the likes of Firefox and Chrome do. It’s a lightweight browser developed by a comparatively small team of people in their spare time.
My first real problem occurred several years ago when my hosting company upgraded the version of PHP they provided. This happens occasionally, and while there was an option to continue using the previous version, doing so required an additional monthly charge. I therefore proceeded with the update – and on that particular occasion, I immediately discovered that the theme I’d been using no longer worked. I couldn’t even log-in via the usual method, and I had to bypass WordPress to delete the theme from the server. With that done, I was once again able to access the site and settings in the usual way.
The theme I’d been using was called Suffusion, and it was an excellent one, extremely configurable and versatile – and, with the odd bit of extra CSS in place, worked very well with NetSurf. Its developer, though, had already decided not to continue with it (and explained why here), which meant with that PHP update its end had clearly come for me, so I had to find a replacement.
Since then I’ve occasionally gone through the process again, because I’ve yet to find something that works as well as I’d like – let alone as well as Suffusion did. Each time, I hope to find something better than the last, although I know there is little chance of finding something that works perfectly.
What I want is something that proves fairly responsive on NetSurf, displays a sidebar down the right (where I currently show RISC OS show banners), allows me to put the logo and tagline in the left of the header block, with a means to put something else to the right of that (although I don’t currently). Ideally, the main navigation menu needs to be visible rather than an expandable menu (although I could get around that another way), and I need to be able to choose either a suitable colour scheme or be able to colour individual elements.
That’s not an exhaustive list, but it shows that I have a number of requirements for how the website looks, feels, and works. The theme I eventually settle on needs implement as many as possible (ideally all of them), and in a way that works with NetSurf. Where something doesn’t work in that browser, depending how important I consider it, I might be happy as long as it’s implemented in such a way that NetSurf’s rendering of the site isn’t adversely affected.
If I were to list all of the requirements and number them, let’s say there happen to be ten, numbered 1-10. One theme might only provide a subset of them – perhaps only 1-5 are implemented. Another theme might have all of the features, but 2-6 don’t work on NetSurf, and of those only 2 and 5 fail in a way that isn’t a problem, while 3, 4 and 6 all result in a mess. Another theme again might also provide all the features, and while 2-6 all work on NetSurf, 7 and 8 cause it problems.
The key point here is that everything I want can be made to work in NetSurf on RISC OS, but the struggle is to find a theme in which they all work – or if not all, then as many as possible (more likely). I’d also be happy with something that works well and provides all (or most) of what I want in a mainstream browser, but just doesn’t break in NetSurf, and still provides a presentable and usable website – i.e. that the various features degrade gracefully. This is down to how those features are implemented.
Testing for compatibility with NetSurf
As you might imagine, setting up a theme and testing on NetSurf can be quite awkward. The browser’s limitations mean it’s not suitable for setting up or configuring one in the first place (or indeed doing anything behind the scenes of a WordPress site – I can’t even log in with it). That means the set up has to be done in something else first, then tested on NetSurf, and that in turn means a potentially non-functional website for RISC OS users while that testing is underway.
To avoid temporarily ‘breaking’ RISCOSitory for RISC OS users, therefore, I chose to test themes on a site that gets far fewer visitors – this one.
With one or more themes installed, you can look at a ‘live preview’ of any one of them which, internally at this stage, loads the WordPress site into the chosen theme. In other words, this allows you to see how the site will look, and to play around with the settings for that theme to try out changes. Since this is an internal preview, it’s limited to your logged-in browser session, and nobody else who visits the site can see the preview – but nor can you on any other web browser you may have to hand.
If you aren’t catering for a special case, as I am by trying to ensure compatibility with NetSurf, at this stage you might decide that you’re happy with how the site looks in the theme you’re evaluating, so you can then activate (or publish) it. The theme then becomes live, and your visitors now see the site using it, and you can also now look at it on any browser. In most cases, you’ll find what seemed to work with one mainstream browser will work in another mainstream browser, though this isn’t guaranteed.
Alternatively, if you aren’t happy with how the theme works in the live preview, you can return to the page listing the installed themes without activating it, and from there you can delete it (or you can leave it installed, perhaps for a further look later).
I was able to eliminate an awful lot of themes as unsuitable at the live preview stage – if I couldn’t make a theme look how I wanted on a mainstream browser using the live preview, there was no way it was going to work in NetSurf. Themes like that could just be deleted, allowing me to move on to the next. Sometimes a quick glance in the live preview was all it took, and there were also a lot of times I looked further, exploring the options, before deciding it was no good and, again, deleting it.
Sometimes, though, I’d hit upon one that looked as though it might serve my purpose – one that may not have offered all of the features I wanted, but enough that I’d be prepared to manage without the ones it didn’t support (or in some cases possibly get around them by inserting some extra CSS, which the system does make possible). When this happened, it was time for the acid test for that theme; to see what it would look like in NetSurf.
To carry out that test, the theme being evaluated has to be activated – as I said above you might do this if you were happy with how a theme looked in the live preview, but in my case I was making it live to carry on testing it. I would now be able to check it in NetSurf – but even though I’m still evaluating, because it’s now active any visitors to the site would also see it as presented in that theme. (And for RISC OS users visiting with NetSurf, they could now be visiting a site that the browser couldn’t display, or made a mess of!)
With the theme activated, trying it in NetSurf simply means running the browser, visiting the site, and possibly checking a few different pages, depending what they contain and which features they use.
All those years ago when I first started using this CMS, my approach was simply to power up a RISC OS computer, and switch to that computer to run NetSurf whenever I activated a theme I wanted to try. Somewhere down the line, I installed a VNC server on the RISC OS computer, so I could access it from the same machine I was using to carry out the installation, but this time around I ran a combination of the Linux build of NetSurf, and the RISC OS version in an emulator – RPCEmu – so everything was tested on just the one computer.
Just as with the live preview, in many cases I could see instantly that a given theme wasn’t suitable, and I could revert to the main browser, deactivate it (by activating another – sometimes my current default theme, sometimes the next one I’d lined up to try), and delete it.
In some cases, though, I felt that even though the theme didn’t seem to work as I wanted in NetSurf, there was a possibility that a few further changes to its settings might resolve any issues, or adding a little CSS might help – so the site’s appearance may have changed a few times while I did that, even without the theme changing.
I also reached various points where I had a theme in place and working and I felt it might be just about good enough that I could leave it active while I gave up testing for the day. And in a few cases I even thought I’d found a real contender, with fewer compromises than the last one I’d felt that way about.
So that’s the long, winding explanation of the process and why it’s a bit more complicated for a site like RISCOSitory than for almost every other website out there that uses the same system. This time around – because I currently have very little work at the moment, and therefore have more time on my hands – I was able to put a little more effort into it than I have previously, so I looked at a lot more themes than I ever have before.
A spanner thrown into the works – featured images
I’m not sure if this was before or after that 12th December post, but after playing with a lot of themes to try them out, I realised there was something else worth exploring, so I more or less started all over again!
I’d noticed a lot of themes were trying to make use of ‘featured images’ – an image specifically set up for a post (even if it doesn’t necessarily appear in that post). I have occasionally marked images as featured images, but it’s not something I ever got into the habit of, so most posts on RISCOSitory (and on this site) don’t have them.
Some of the themes I tried handled the lack of such images gracefully, with just the text showing for the article on the site’s home page and archives, and so on, but not all did; they instead showed grey boxes where there was no such image.
Before the restart, whenever I’d tried a theme and saw those grey boxes, I’d take a quick look to see if there was an option to disable the use of featured images – and if there wasn’t, I’d put that theme on the unsuitable list. I was simply disregarding themes that expected them.
Until I encountered a couple that handled them in a different manner.
Instead of a grey box, those themes allowed a default image to be set for posts that didn’t have a featured image set – and that image would appear instead. This looked like an interesting solution, and it hadn’t crossed my mind as a possibility before. I wondered if any of the themes I’d disregarded due to the grey boxes could have had those boxes replaced with a default image.
Furthermore, I wondered if there were any themes that could take this a step further and allow a per-category default image. (I haven’t spotted any – but I’d be surprised if no theme developer has thought of the possibility).
Either way, it opened up the possibility of setting featured images for future posts, but not ruining the site’s appearance for earlier posts – and that would mean I didn’t need to disregard themes that didn’t provide a text only fallback. I went back over a few recent-ish posts and added featured images to them ready for the next round of testing.
And new possibilities – sliders, carousels, and news tickers
I also then began to wonder about other features I’d noticed in some of the themes that use featured images. These often support additional sections on the site’s main page, whereby above the normal list of posts a particular category (for example) is highlighted with a selection of recent posts in that category. This might be handy, for example, in the run up to a RISC OS computer show, by highlighting posts specifically about that show.
Well, it would if exhibitors sent their announcements out in plenty of time, instead of all leaving it until the last couple of days before the show! Ahem.
One problem here is that these feature sections more often than not do need featured images because of the way they’re laid out – but I’m thinking about future shows, so I can make a point of setting an image when the posts are written. Older posts are irrelevant.
Another, bigger problem, though, is that it’s quite common for these sections to be referred to as ‘sliders’ or ‘carousels’ because they present a scrolling array of images/posts. Sliders of this kind require JavaScript, to a degree beyond that currently handled by NetSurf (along with other technical reasons that I won’t go into).
With a slider, therefore, it’s a question of whether the finer details of its implementation allow it to degrade gracefully in NetSurf, or whether I can ‘fudge’ a solution that causes it to do so – I do have a trick or two in mind!
I had similar thoughts about ‘news tickers’ – a similar concept to sliders, but generally taking the form of a sideways scrolling list of posts on a single line, with just the post title showing (or if there is a featured image, a very small thumbnail). If I could find one of these that doesn’t break on NetSurf, I could employ a similar fudge.
So having started the testing process again, I’d also now extended my list of things I was looking out for – and by extension what I needed to try out in NetSurf (more to see how it coped, rather than if it worked); whether these features were provided in a way that could by handled by the more limited browser.
And after approximately three weeks
A few days ago – Christmas Eve – I decided that I’d done enough searching and testing, and have settled on the theme that will be installed on RISCOSitory in time for the new year. (It’s also going to remain in place here, though I will probably make further changes to its setup, since the two don’t necessarily have the same requirements).
Remember a little further up when I noted that there are currently 4,551 themes available? In the three weeks I’ve spent on this I’ve looked at at least 1,036 – that’s a lot of themes, but still just under a quarter of the total.
I say ‘at least’ that many because at the start I was expecting it to go much like it has in the past; I had some requirements, I’d look at a perhaps a few dozen themes, and settle on one of those as something of a compromise on what I wanted and what’s available. At that point, therefore, I wasn’t noting down which themes I’d looked at.
Once I realised I was going to spend longer on the task, I began listing them with short notes (for example “sidebar doesn’t work on NetSurf” or “header alignment problem”) to indicate to myself the main reason for discarding them.
And then there was the restart, after which I looked again at rather a lot of the themes I’d previously disregarded. So while my list stands at 1,036 themes, many of those were tried twice or more (I sometimes revisited a theme more than once – for example to double check something when I encountered another that did something similar, to see which of the two worked better), and there may be up to a few dozen not included that I’d tried initially before starting to list them.
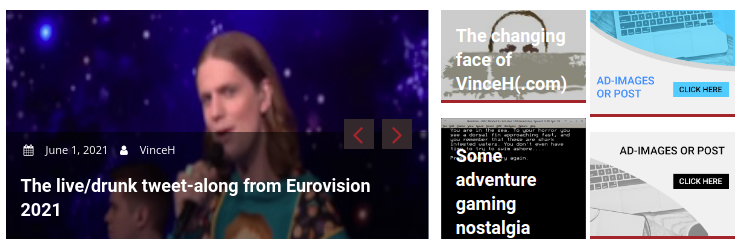
The theme I’ve settled on is called Supermag. As expected, it doesn’t do everything I want – and not all of its features work (either at all or well) on NetSurf, but it offers enough that I can make use of those that do, and leave the others switched off.
• It doesn’t display both the logo and tagline, but I can get around that by modifying the logo to incorporate the tagline. It does allow me to pop something in the top right of the header – which for the purposes of testing here, I’ve been using the RISCOSitory logo. On that site, although not immediately, I’ll put an advertisement for a Soft Rock Software product.
• It allows for two sidebars – and both are handled correctly by NetSurf. I currently put the show banners down the right, so I now have some extra space for something else, though I may disable the left sidebar at first.
• The search box in the navigation bar can be used – without a clickable search button on NetSurf, but hitting return works – so I can remove the one from the sidebar, which currently doesn’t look right (though it too works in the same way). Alongside the search box on mainstream browsers, there’s also a ‘random article’ button – this isn’t visible on NetSurf at all, so there’s no problem there.



• There’s a top bar, with the date showing, and the option of a news ticker. As noted above, the news ticker doesn’t work on RISC OS – but when it’s enabled, its label does show, which looks odd. The solution? Make the label nothing more than a non-breaking space. This appears to widen the display area for the date, but looks less odd than having the words ‘Latest show news’ (for example) with nothing next to it.
• There is a ‘feature section’ which comes in two parts. On the left, there’s a category-based slider, and on the right the ability to configure four other items, displayed as a 2×2 set of tiles. The latter would be very useful – but, unfortunately, it’s not possible to have one part without the other, and on NetSurf, the posts that would go in the slider aren’t shown, but a large empty space is instead (on other themes, the posts were displayed vertically, with the expectation of a featured image).

Unfortunately, this messes up badly in NetSurf. I had a fudge in mind that has worked in tests with other themes, but doesn’t for this one. This is a shame, and I may well experiment further to see if I can find another way to get something useful out of it, but at the moment it looks as though I won’t be using it.

• However, there’s also the option of putting something else at the top of the main content on the main home page, below the navigation bar. If there was something I want to highlight – a key show post, or a reminder for people to vote in the RISC OS Awards poll, perhaps – this may be another way to do it, rather than using a feature/slider section.
• With featured images, the theme handles them sensibly in the main. If there is a featured image it displays it along with the excerpt text, and if there isn’t it displays the text only. The exception is the feature section that I probably won’t be using.
In other words, all that re-testing of those themes that seemed to expect featured images turned out to be fruitless!
Overall, it’s a good compromise on what I want for RISCOSitory.
It’s not the end of my search, though, only the end for now. Every once in a while, as before, I’ll take a peek at what’s available and experiment – probably trying things out on this site before deploying (if at all) on RISCOSitory.